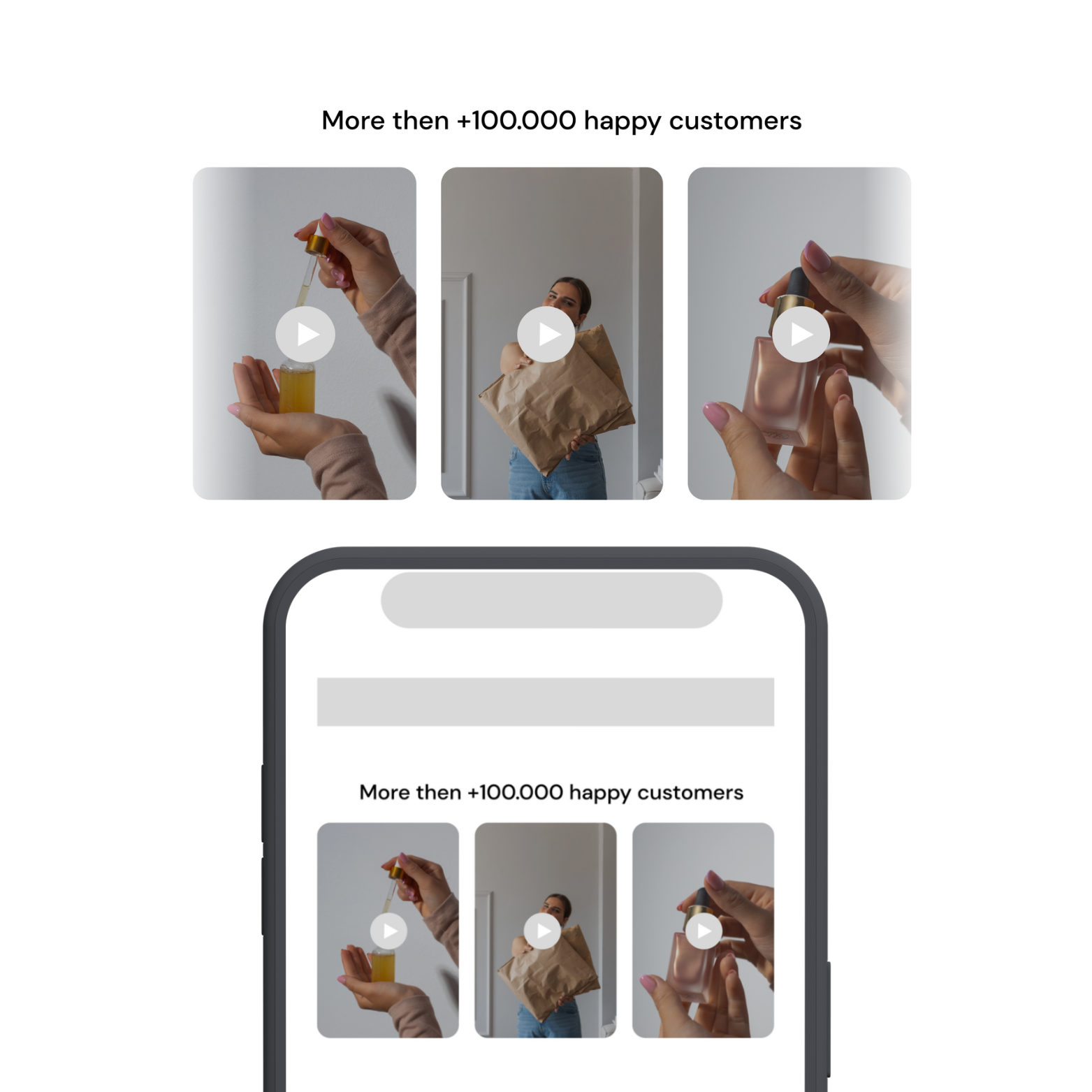
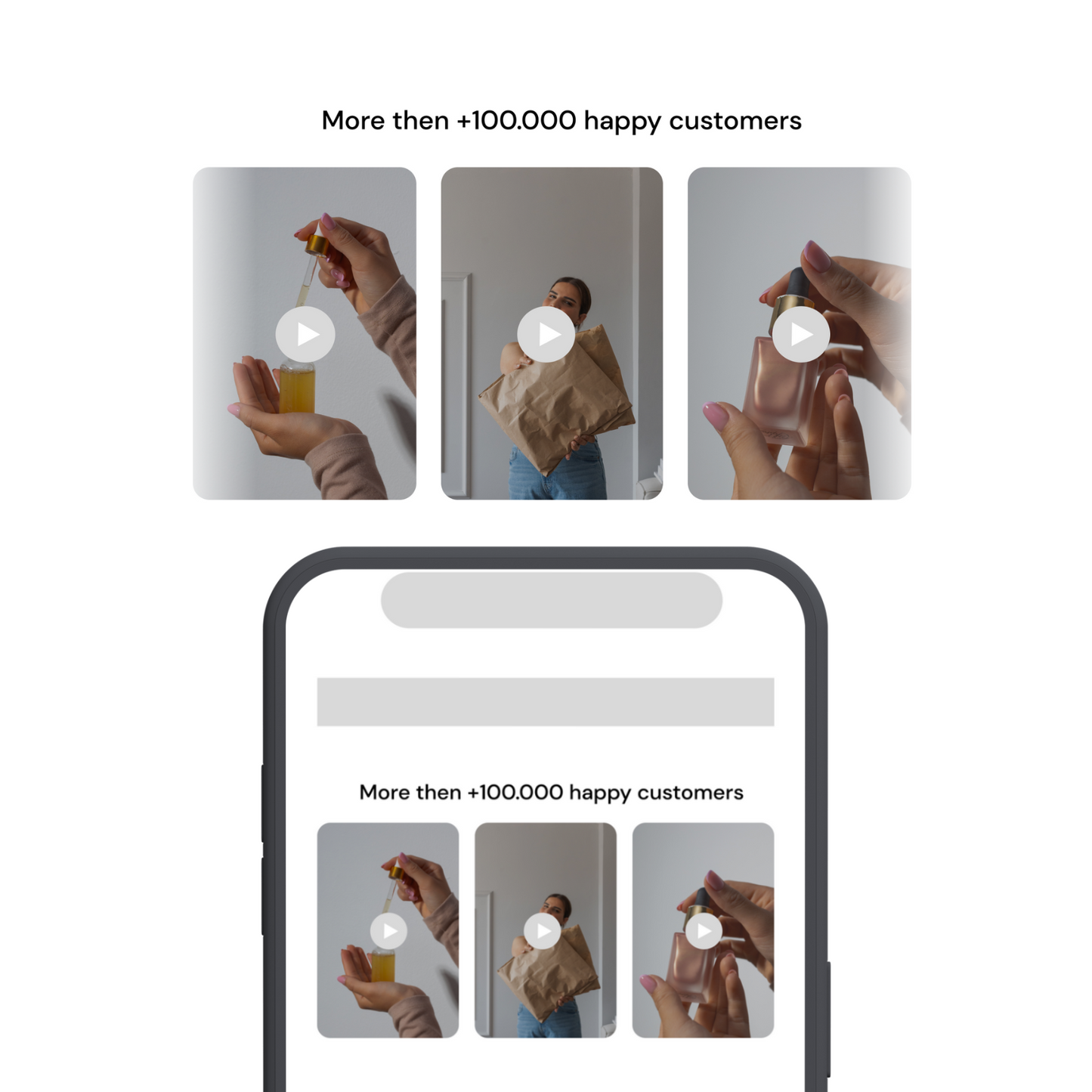
Produkt UGC-videosektion
Produkt UGC-videosektion
Beskrivelse
<stil>
.ugc-videos-container {
display: flex;
retfærdiggøre-indhold: mellemrum-mellem;
}
.ugc-video-wrapper {
stilling: relativ;
bredde: 32%; /* Juster baseret på dine behov */
polstring-top: 56,25%; /* 9:16 billedformat (16/9*100) */
overløb: skjult;
kant-radius: 15px; /* Juster radius efter behov */
}
.ugc-video-wrapper video {
position: absolut;
top: 0;
venstre: 0;
bredde: 100%;
højde: 100%;
objekttilpasning: dække;
kant-radius: 15px; /* Sikrer, at selve videoen har afrundede hjørner */
}
.ugc-video-wrapper .play-pause-icon {
position: absolut;
top: 50%;
venstre: 50%;
transform: translate(-50%, -50%);
z-indeks: 2;
markør: pointer;
bredde: 40px;
højde: 40px;
}
.ugc-video-wrapper video.show-controls {
display: blok;
}
</style>
{% if product.metafields.custom.ugc_1_ or product.metafields.custom.ugc_2_ or product.metafields.custom.ugc_3_ %}
<p style="font-weight: 700;"> Få inspiration til hvordan du kan style den!</p>
<div class="ugc-videos-container">
<div class="ugc-video-wrapper">
<video id="ugc-video-1" muted loop>
<source src=" {{ product.metafields.custom.ugc_1_ | file_url }} " type="video/mp4">
Din browser understøtter ikke videomærket.
</video>
<div class="play-pause-icon" onclick="playVideo(1)">
<svg id="icon-1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="hvid">
<polygon points="5,3 19,12 5,21"></polygon> <!-- Play icon -->
</svg>
</div>
</div>
<div class="ugc-video-wrapper">
<video id="ugc-video-2" muted loop>
<source src=" {{ product.metafields.custom.ugc_2_ | file_url }} " type="video/mp4">
Din browser understøtter ikke videomærket.
</video>
<div class="play-pause-icon" onclick="playVideo(2)">
<svg id="icon-2" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="hvid">
<polygon points="5,3 19,12 5,21"></polygon> <!-- Play icon -->
</svg>
</div>
</div>
<div class="ugc-video-wrapper">
<video id="ugc-video-3" muted loop>
<source src=" {{ product.metafields.custom.ugc_3 | file_url }} " type="video/mp4">
Din browser understøtter ikke videomærket.
</video>
<div class="play-pause-icon" onclick="playVideo(3)">
<svg id="icon-3" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="white">
<polygon points="5,3 19,12 5,21"></polygon> <!-- Play icon -->
</svg>
</div>
</div>
</div>
{% endif %}
<script>
function playVideo(indeks) {
var video = document.getElementById('ugc-video-' + index);
var playIcon = document.getElementById('icon-' + index).parentNode;
video.muted = falsk;
video.play(); // Afspil videoen
video.setAttribute("kontroller", "kontroller"); // Vis kontroller
playIcon.style.display = 'ingen'; // Skjul afspilningsknappen
}
</script>


hudlignende finish
der varer hele dagen